We’re back with #12DaysOfAPIs, our series to help you get inspired for a side project this holiday season.
Today, we’re talking about the Lob API (direct mail automation) with Growth Engineer Shrav Mehta.

Ok, so what is the Lob API?
Lob is an API company that lets you send physical mail programmatically and at scale. That means that you can send mail (scheduled or triggered by events) from a script calling their API. Fun fact: more than 1 in 2o houses in the USA have received mail from Lob. Where was this API when we were sending our Christmas cards?!
What are the use cases?
While there are some savvy developers that use Lob for their own nefarious purposes (see the Christmas card automation plan), the majority of its users are the following business purposes.
1) Deliver different types of mail
Lob has separate APIs for different types of automated direct mail: postcards, letters, checks, regional mail, address verification cards and puppy delivery.

Ok, that last one was our wishful thinking. The different APIs open up a lot of use cases for Lob other than the obvious marketing spam mail. For example, health technology company Counsyl uses Lob to send HIPPA-compliant communications. Shrav also mentioned a use case with a parking ticket company called Passport Parking. They used to send invoices out every month when someone got a ticket but now use the Lob API to trigger an automatic system where, once a citation is listed, a bill gets sent in the mail. Another little-known eCommerce company (*cough cough* AMAZON) uses their API, so you know it’s got to be legit.
We’ve combined all of Lob’s APIs into one package you can use to call the direct mail APIs from your browser. Check out the endpoints here.
2) Track the mail that you send
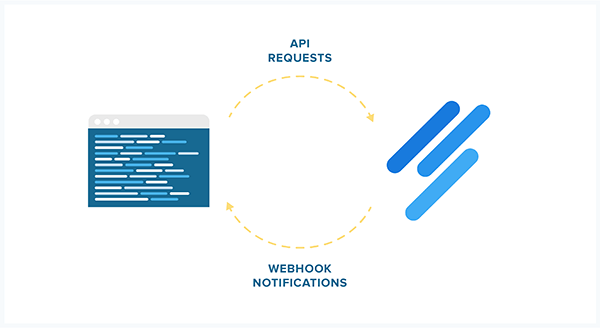
Lob just released a Webhooks feature that can keep you (or your mail’s recipient) updated on the snail mail’s progress.

You can track when your Christmas card is being processed for delivery or re-routed/returned to sender. Webhooks allow you to log these tracking events all in one place, like your own naughty or nice list. You can read more about Webhooks here.
3) Design mail
Finally, the API lets you actually design mail with HTML–another cool way snail mail becomes more developer-friendly. You can read their design guidelines here. Bonus points: they even uploaded a repo of design templates on GitHub.
Why we love it
Similar to the Postmates Delivery API, Lob’s APIs turns your code into real-world deliveries. You write the code, and a human will move in the physical world, drive somewhere and deliver your mail. It’s honestly just cool to see something so tangible come from a simple API call.
Most of all though, we love that Lob was obviously built with the developer in mind. It just becomes obvious in the little things that they do. For example, Lob hands over the API keys immediately after you sign up (without having to go through a bunch of filler screens first). Shrav told us that even the docs are updated programmatically so that you don’t have to worry about anything being out of date.
Make your own call with the Lob API
The first step in calling the Lob API is registering for an account and get an API key. Like we said above, getting an API key with Lob is refreshingly easy. Like, only four clicks easy.
Here’s how to get started:
- Go to Lob.com
- Log in or register your app
- Click “I’m a developer looking for my API keys”
- Voila! You have your Live API key and Test API Key
Lob Pricing
Actually sending mail with Lob costs money (postage ain’t free–you can check out the pricing page here). However, you can use a free developer account and test API key to make calls before shelling out any dough.
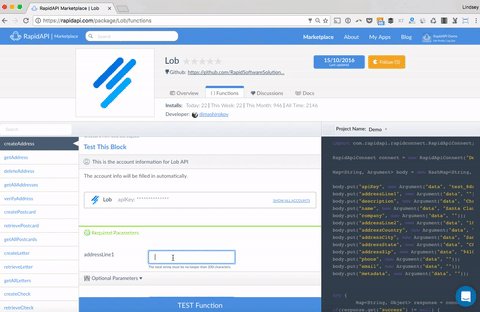
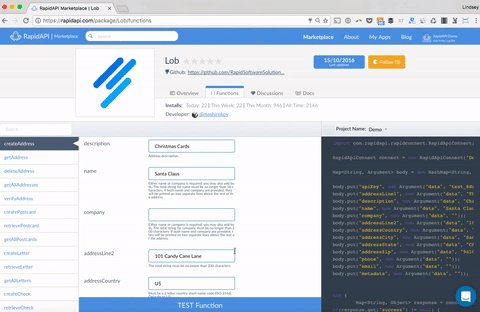
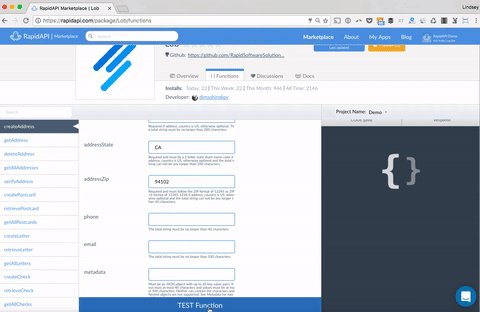
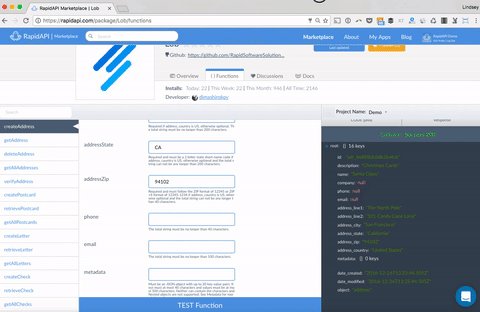
Grab your test account key and head over to our RapidAPI Lob package. There, you can fill in the parameters and make a test call. Afterwards, you can export the code directly in the language of your choice and put the snippet right into your app.
Check out the GIF below where we call the API to create an address for Santa using the createAddress endpoint using RapidAPI.

You can use RapidAPI in your code as a way to call multiple APIs (vs. calling each individually one individually). Browse the other APIs we have on the marketplace here.
Behind the scenes: how the Lob APIs were built
We asked Shrav to give us a bit more background on the API itself. He explained that the Lob APIs were initially built in PHP. However, they made a transition to Node.js with the hapi.js framework and separated the front end and the back end.


The team to use AWS Lambda to asynchronously render thumbnails and proofs. These changes reduced response times down to 100 milliseconds!
More APIs to come!
Want even more side project inspiration? Follow along for the rest of our 12 Days of API series or check out our posts on Postmates Delivery API, Giphy’s API, or the Square eCommerce API.
Need help getting started? Check out our API tutorials!
Hello colleagues, how is the whole thing, and what you wish for to say about this post,
in my view its in fact awesome designed for
me.