We recently installed Yarn as our dependency manager as an experiment. Despite the hype around Yarn, we weren’t expecting a dramatic difference in performance from npm. However, we saw the following results pretty much immediately.
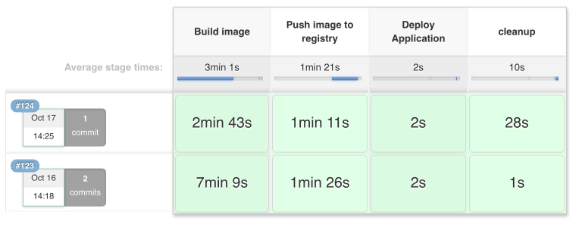
- Reduced build time from 7 minutes to 2.5 minutes
- Installed with a single line of code
- No major bugs, no modules failed
Long story short–for us, Yarn lives up to its hype. At RapidAPI, we run npm install several times a day. Thanks to Yarn, we are saving a lot of time that allows us to accomplish more tasks and release faster builds.
Here’s a closer look at how installing Yarn impacted RapidAPI.
Why We Chose Yarn
The Big Picture
Facebook first built Yarn as a more scalable, consistent and secure alternative to npm. Facebook specifically wanted to address the following:
- Dependency consistency when installing across machines and users
- Time spent to pull in a dependency
- Security concerns regarding automatic execution from dependencies
It was no small task–the npm registry sees up to five billion monthly downloads and has a user base of over five million engineers. But we were attracted to the speed and the fact that Yarn takes dependencies from multiple sources. That, and the fact that everyone we knew was talking about it.
Under The Hood
After we decided to take a closer look, we were intrigued by how Yarn works under the hood. Yarn was born to solve the three main issues of npm:
- Speed – Instead of re-downloading each and every package (and its dependencies), Yarn caches the packages on each install. Also, it executes the downloads in parallel and from several sources (currently npm, Bower and Git). Thanks to the above features, Yarn can do the job up to 7x faster than npm.
- Security – After every install Yarn, verifies the package using the package’s checksum. If the checksum is incorrect, the package will be re-downloaded from the original source.
- Reliability – When you run yarn, it automatically creates yarn.lock file. This file (which is equivalent to npm shrinkwrap) will give you a guarantee that your system will work exactly the same way across all of your environments. Unlike the Yarn.lock file, npm Shrinkwrap should generate manually, and eventually will fall out of sync.
Unlike switching from Grunt to Gulp, switching to Yarn was extremely easy. It uses the same package.json and node_modules and has super intuitive CLI.
Installing Yarn onto our System
After digging into these technical specifications, we were excited to get Yarn up and running on our system. For us, just running yarn did the trick.
That was it. The yarn CLI replaced nmp in our development workflow. The process was about as painless as it could be. If you do run into issues, Yarn has decent documentation on migrating from npm.
Results
Our results were conclusive right off the bat. We saw…
- Build time drop from ~7 minutes to ~2.5 minutes
- No modules fail, no major bugs

We saw some users have issues with modules upon install, but we didn’t run into any problems.
The implications for RapidAPI are process-based. As an engineer, I’m always happy when things run more efficiently. Since we run npm installs several times a day, Yarn shaves off a decent chunk of time per build with little input. It’s not just us either. It looks like Yarn is running faster than npm across the board.
Overall, we deem this experiment a success.
Pros/Cons
Here are some of the pros/cons that we’ve found since switching from npm to Yarn.
Pros:
- We saved plenty of time thanks to Yarn’s faster install.
- The integration was seamless. It took about 10 minutes to run our first build with Yarn.
- Yarn allows you to install you packages from a compressed gzip archive. This way, you can continue working on your project offline. To get an archive of your current dependencies, just run “yarn pack.”
Cons:
- Yarn is still making its first steps. It will probably fail on uncommon use.
- Yarn can’t run custom script at this point (Unlike npm run CUSTOM_SCRIPT).
- In most of the times, you will still have to use npm to install Yarn.
Yarn is working well for us and we recommend it for most of the users. If you are working on Windows or installing packages directly from GitHub, it might make sense to stick with npm for now.
Resources
Syntax: Yarn is similar enough to npm that we haven’t experienced significant hiccups when working with it. We did find Infinite Red’s npm vs. Yarn Cheat Sheet extremely helpful when it came to navigating syntax. Yarn’s docs also have a CLI Introduction page with all of the commands listed.
Tutorial: If you’re familiar with npm, Yarn will be pretty self-explanatory. However, we found Samuel Oloruntoba’s tutorial on Scotch.io to be straightforward and comprehensive.
What about you?
Anyone else make the jump from npm to Yarn? What was your experience? Tell us in the comments.


Awesome post!
Thanks, Gant. I thought your cheat sheet was really helpful.
I wanted to replace npm with yarn, I installed it, but when executing the creation of a project in the command line with @ angular / cli, it still maintains the search of the dependencies using npm.
Fortunately, after the successful installation, the console sent me the following message:
Successfully initialized git.
Installing packages for tooling via npm.
Installed packages for tooling via npm.
You can `ng set –global packageManager=yarn`.
I Used this command “ng set –global packageManager=yarn”
this is very functional
sorry for my english…