Introduction Security on the internet comes under scrutiny the more our personal lives and business data moves online. Users want integration between applications without having to continuously enter user login data. Users also want security without noticing that the security is there. In this article, we are going to talk about two aspects of …
react
How to use WordPress with React (WordPress React API Tutorial)
WordPress WordPress claims to be, "the world’s most popular website builder" based on the statistic that 38% of the web is built on WordPress. Despite the classification as a 'website builder', the most renowned feature of WordPress is the ease of content editing that it provides. Technical and non-technical users can quickly add and edit …
How to Make REST API Calls in React Native
What is React Native? React Native claims to be a library for building user-interfaces. If that statement seems a little vague it's because the library is designed to be used on various devices, platforms, operating systems, etc. Written in JavaScript—rendered with native code. reactnative.dev The library allows developers to write …
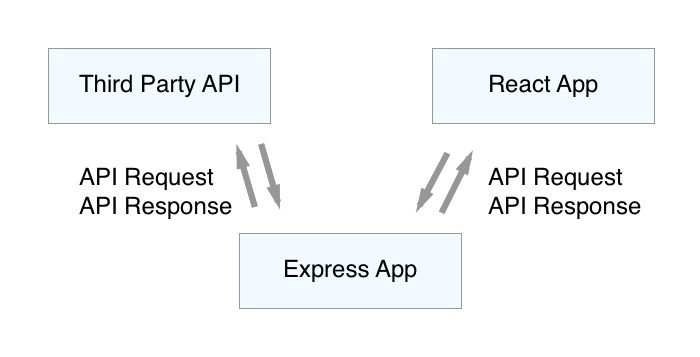
How to create a React app with Express
Creating web apps gives developers the power to reach a wide audience, for sharing content, selling products, and opening communication. In the past few years, the combination of Express.js and React.js has proven to be a powerful tool in the software developer's tool belt. With these two frameworks, front-end engineers can quickly create React …
How to Build a YouTube App with React (React Youtube API Tutorial)
How to use YouTube APIs YouTube has become a very popular platform since its launch over a decade ago. It's a great source of self-education videos, such as "how-tos", and a great source of entertainment videos, such as "best of" videos for classical music. By using YouTube APIs, you can access this wealth of content within your applications. …
How to build a News App with React
How to use News API Things are always changing in the world, and it can be very useful for all of us to be able to keep up with those changes. But there's so much news out there, on so many different topics, that we need ways to filter all of it down to only what's relevant and useful to us. Making apps and websites, using algorithms, and writing …
React Component API
What is the React Component API? React introduced Hooks in version 16.8 which lets users create components that access state without writing class components. This has drawn many developers away from the classic class components. However, Hooks don't replace class components. They simply offer a different method for creating components. In the …
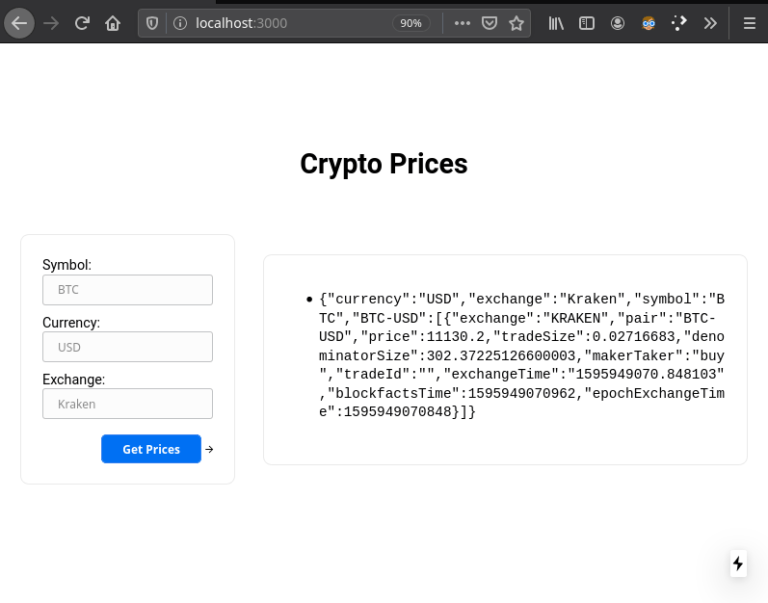
How to Build an App with Node.js & TypeScript
Introduction This tutorial will show you how to build an app with TypeScript. We will walk you step-by-step thru setting up, developing and running a web application that queries the Internet for current crypto-currency price data. We'll be using TypeScript in the React.js and Next.js frameworks. If you are new to TypeScript you may want to …
How to use an API with React Redux
What is Redux? Redux is a state management framework for use in JavaScript-based front-end web apps. What is Redux used for? Redux helps to centralize state access and state updating logic, which can help keep the structure of complex applications manageable. If you would like a quick refresher on Redux, or you're new to using Redux, be sure …
Using the Redux API (Redux API Example)
What is Redux? Redux is a state management framework for the front-end. At its core, the Redux API is very simple: You implement a function that: Takes the previous state Takes an update action Returns new state You provide it the initial state You subscribe to updates: In response, can update the view Or you …
React Context API: Using React Context with APIs effectively
What is React Context API? React.js is a powerful way to make sophisticated web apps and websites. If you're not yet familiar with React, Hooks, or APIs, or just want a refresher, check out these tutorials: How to use API with React How to Fetch Data from an API with React Hooks React Contexts build on React's state management. They …
7 Ways to Deploy a React App
Jump to Heroku Apache server (linode) Firebase Github AWS Amplify Azure Netlify Where Should I Deploy My React App? Deploying your newly created React App typically falls at the hands of whoever is creating the tutorial or example application that you are following. Sometimes this works out fine because they typically …
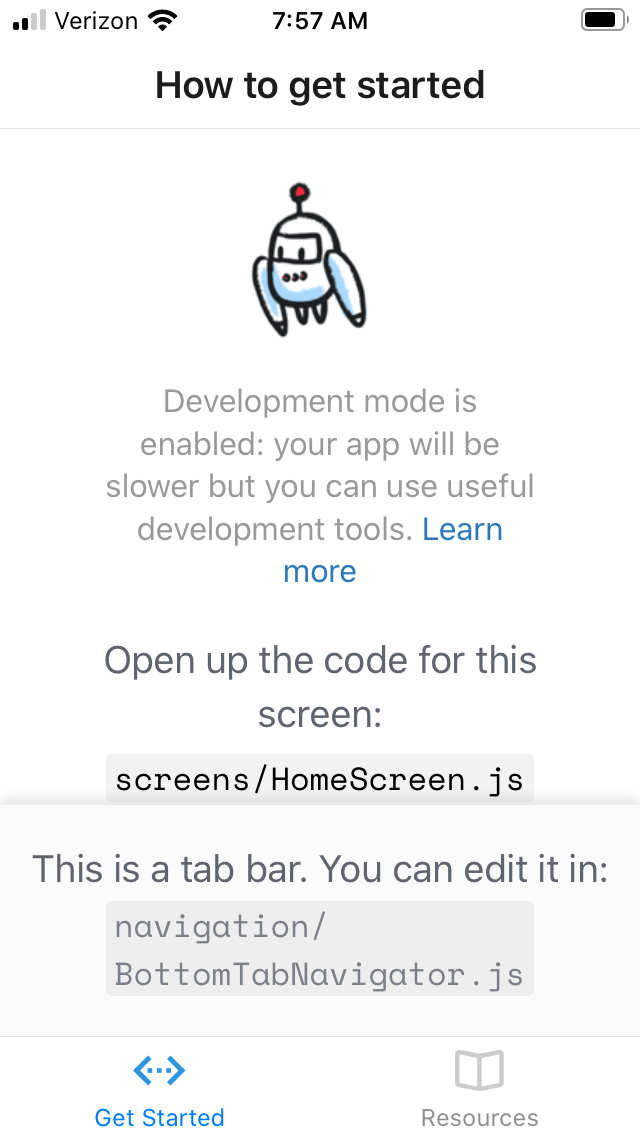
How To Create a React Native App (React Native Tutorial)
What is React Native? React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS, Web and UWP by enabling developers to use React along with native platform capabilities. Wikipedia Although they share a name, ReactJS and React Native are quite different and it's …
How To Create a React App Using Typescript
What is Typescript? TypeScript is a typed superset of JavaScript that compiles to plain JavaScript... typescriptlang.org You have no doubt heard of Typescript, or have seen it on a job description if you have spent any time programming in JavaScript. However, even experienced JavaScript developers have not looked into this programming language …
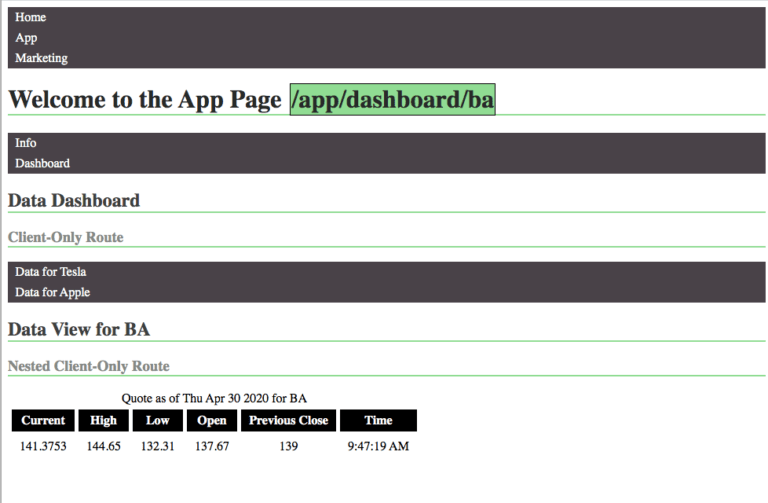
How to Create a Multi-Page React App
What is a SPA? Single Page Applications (SPAs) are applications that use one webpage for all their features. In the past, websites typically loaded new pages for each new request or link within the domain name. For example, there would be an HTML page for: / /about /contact /blog /blog/1 Individual HTML pages could be found …