Let’s create an “Explore the World!” web app with TripAdvisor API. I’ll be showing you how to create the web app from ideation to implementation, and walking you through each step of the way with diagrams, explanations, and code samples.
Let’s get started!
How to Build a Simple Travel App
The idea behind the simple web app is to call and get corresponding information from the TripAdvisor API regarding three important trip-planning categories: flights, hotels, and attractions, and then saving the trip itinerary in our database to be retrieved at a later time.
Sounds complicated? It’s okay! Let’s take it one step at a time.
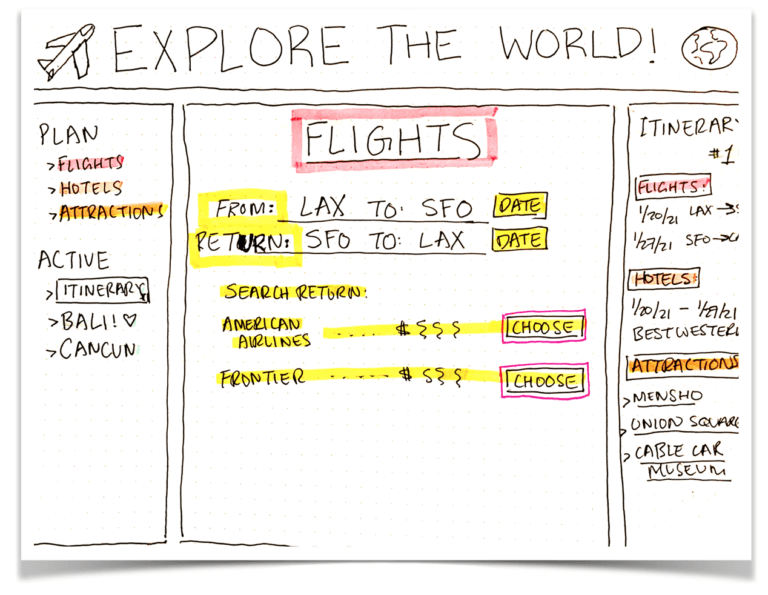
Here is a sketch of the web app that I’m envisioning. This can be done on Figma (free), Sketch, or Adobe XD but, in a jiffy, I just grabbed some pens and after a few revisions, sketched this:

I’m going to redo the sketch in Figma in the next tutorial, but in the meantime, I took a look at the documentation for the TripAdvisor API and am going to request an API key. An API key is a string of characters that allows you to uniquely call and access the information provided by the API, provided to you, the developer, by the TripAdvisor API. This allows the API to keep track of who is making the calls, what and how many calls are being made. There are a few hoops to jump through for this, so I’m going to focus on requesting and getting the API key before going back to working on the design any further.
According to the TripAdvisor API documentation, getting a key might be a wait, and impossible without having a website setup (https://developer-tripadvisor.com/content-api/request-api-access/). So now, my todo’s are to quickly set up a static website and have a good description of the intended use of the TripAdvisor API to justify why I should be getting an API key.
We’ll be creating something similar to this:

This is a static page that has some letters on it. We will deploy this page using my favorite web app deployment tool: Heroku.
Side plug for Heroku, a piece of third-party software: It’s a great website that allows the user to quickly deploy a web app with a unique domain and fix bugs on the web app according to the Heroku logs. It’s command-line friendly and is a quick way to deploy your web app to the world wide web.
Moving forward, the technology stack we’ll be using for the static website and for the working version of the later website is a Node development environment, with Node, Express, MongoDB, and Handlebars. I’ll go into each of those briefly in the following table:
| What is it? | How will we use it? | Documentation | |
|---|---|---|---|
| Node.js | Open source server environment | Serves files onto the server, which will then used to be rendered for the user | https://nodejs.org/en/docs/guides/ |
| Express.js | Standard server framework for Node.js | Create, render, and send routes (urls) that are then accessible to the user | https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs |
| MongoDB | A database | Store values for each itinerary item (flight, hotel, attraction) | https://docs.mongodb.com/guides/ |
| Handlebars.js | An HTML and CC templating engine | Create a template and then reuse it when uploading different information but using the same format on the website | https://www.sitepoint.com/a-beginners-guide-to-handlebars/ |
For this tutorial, we’ll just focus on doing the bare-bones of a web app, meaning we’ll just set up Node, Express, and Handlebars (and wait for the next tutorial to explain saving the itinerary into a database).
The first iteration of the functionality of the web app will be to make one type of API call to the TripAdvisor API and display that in on a page that is readable for the user.
Here are the three views that you will create in this particular tutorial, plus one more which we’ll go over later:

Step 2. Set up Node, Express, and Handlebars
To make the three static pages above, we’re going to have to install Node.js, Express.js, and Handlebars.js. In the table above, there is a link to instructions and information for the set of each, but in a nutshell, you will need to open your terminal, create a folder and use the commands “npm init”, “npm install express”, and “npm install express-handlebars”
If you are already familiar with using Node, Express, and Handlebars, skip onto Part III: Add Some Basic Routes and Handlebars. If not, stick with me for a little longer!
Okay, so once we have installed the three packages, we will make a file called “server.js” using the command “touch server.js” in the folder that you made. This may be the most important file you make for a Node development environment.
Server.js is the entry file that when node runs, it goes to. A sample “Hello World” server.js file looks like this:

There are a few important parts of the above code. The term ‘require’ imports the express engine into our file. When we save that as a constant, we can use the express engine wherever we need to. In addition, our first route is defined by ‘/‘, which will send the words ‘Hello World’ to the defined port ‘3000’. App.listen is a method that sends information to the defined port, which happens to be ‘3000’.
At this point, if you “npm start server.js” in the terminal, and then go to https://localhost://3000 in your browser, you should see the words: Hello World.
Step 3. Add Some Basic Routes and Handlebars
Getting your first route to work and show up on the browser is quite exciting, I have fond memories of mine first “Hello World” page. But! Let’s move onto something a bit more exciting: rendering templates for text, images, and colors.
Here is the directory hierarchy I used for my templates:

Starting from the top, there is an image of the camera that I used in the header, with a reference for where the image came from the page. Underneath, and here is where the directory hierarchy is most important, is “layouts”, “partials”, which includes the “footer” and “navbar”, and the “about”, “attractions”, “contact”, and “home” page. It is of utmost importance that the hierarchy is written in this way because that is how Handlebars templating works.
I won’t go into the details (CSS) about each of the pages, instead, I’ll link them here for you to peruse at your own leisure.
Link: https://github.com/thecodingsophist/explore-the-world/tree/master/views
Step 4. Get the API Key
In the meantime, I’ve heard back from TripAdvisor, and they decided to not give me an API key, which, fairly, according to their documentation, is only given out to websites that had a certain volume of site hits and had a certain level of legitimacy.

No matter, we can forge ahead with making calls using the RapidAPI TripAdvisor API key.
Go to the TripAdvisor API and test endpoints. The right side of the panels should return a code snippet that contains:
We’ll be using this snippet of code later. While you are on the TripAdvisor API documentation page, check out the different sections of code that are generated on the right panel by your options on the left, especially the ‘GET’ routes under ‘Shared’, ‘Restaurants’, ‘Attractions’, ‘Hotels’, and ‘Flights’.

Here, you begin to see the possibilities of what information can be returned and used in your web app.
Step 5. Plan a Route
As you can see, there are some parameters that required and some are optional when you make an API call. For our web app, we will make a page that renders a list of 5 top attractions when you enter a city into a form on the “home” page of the web app.
Navigate to the “GET attractions/list” endpoint requirements on RapidAPI. Here, we see that the required parameters are just one, which is the location_id. This is an id for each location that TripAdvisor has an entry for.

We can just follow instructions underneath the red box, which is that “The value of location_id field that returned in locations/search endpoint”. This directs us to make a call under GET locations/search in order to return a location_id, which we can then use to add to the required parameters to return the attractions associated with that location or location_id.
Step 6. Code the Route
Now that we’ve seen a high level of how to obtain the information we need to make a call, let’s actually make the call!
In views, we’ve created a homepage that has a form which “GET”s to the route “/location”. The input type is “text”, and the id is “location”.

We can read this in our /location controller, under the controllers “directory”. If you open the file here, at the top, you see the line:

The variable location is being read using the method “param” associated with “req”. In short, “req.param” reads the URL being set by the location id from the form in the first code snippet in this section. We can now change the query to RapidAPI to the name of the location that was entered in the form. Check this query out:

The variable location, which was set to the location read in from the form on the homepage, will be used to find the location_id.
In short, we are using the location variable to query the string for the location_id, which we will then use to get a list of attractions from for that location_id.
Next, we use the variable “options”, defined earlier, in our request call from the TripAdvisor API:

In the sample code above, we save the returned object as “data”, which is parsed using the function JSON.parse(body). We then use locationId variable in our query for attractions, saving it as a field in variable options_for_loc.
Using the same request and response method, we can then use “attractions_data = JSON.parse(body)”, for when the request for attractions based on the locations_id comes back.
See code here.
Next, is just some data cleaning. We save the top 5 attractions into a list called attractions. We can prepare the data to pass through back into the attractions.handlebars template under the views directory.
To pass the information back into the attractions.handlebars template, we use the function: res.render(), where you pass through the destination, the main layout of the template, and your saved variables.
Like so:

From the ‘attractions.handlebars’ point of view, all we have to do is access the variables passed through using {{ }}.
An example being:

And voila! That is how you pass information from a form, send a request based on the form’s entry, and then send another request based on the result of the first request using TripAdvisor’s API.
Step 7. Celebrate! And GET back to coding…
In the future, I will write about how to book hotels and flights through the TripAdvisor API, and use more advanced CSS, like the original vision, but for now, you are welcome to play around and check out the live website that this tutorial is written for:

Leave a Reply