Today the latest version of the RapidAPI Marketplace is live for all developers! We initially released this version as a public beta starting on April 15. This gave us the opportunity to test the new version with approximately 4,000 developers and identify any remaining issues before the broader release.
The latest version addresses common problems and feature requests from our community and to ensure the best possible experience for anyone discovering and connecting to APIs. While there are dozens of improvements in the new platform, we have highlighted some of the key ones below!
Localization

The RapidAPI Marketplace UI now supports 15 more languages! To change languages, scroll to the bottom of the screen. Click the language dropdown to expand the options and select your desired language.
Mobile Responsiveness

We improved responsiveness across the entire UI so the RapidAPI Marketplace displays well on all screen sizes, including mobile devices.
Faster Performance
As the RapidAPI Marketplace grew larger, page load times increased. One of the biggest complaints we have heard from users is that the marketplace was slow — and they were right…
Improving performance was a high priority for our team, so we are excited to address this problem and continue making refinements. This update greatly reduces load times across the platform to boost performance and the overall experience.
New Specs Tab on API Listings

All API Listings now have a Specs tab to display the spec of the API with SwaggerUI. This provides more flexibility in how you choose to view and test APIs.
Sorting Between Public and Private API

It is easier to sort between your Public API subscriptions and Private APIs directly from the homepage. You can use the buttons near the top of the page to toggle between categories.
New Dark Mode

The new dark mode features an updated color palette to improve low light performance. Toggle dark mode on or off with a single click using the slider on the top left menu.
Search and Filtering Improvements

You can use advanced search and filtering to narrow down your search results. It is also now possible to filter by tags (including verified or official tags) or API types (including GraphQL or Kafka)
Behind the Scenes: Switching From React to Vue
When setting out to build the latest iteration of the RapidAPI marketplace we wanted to optimize for a few things:
- Speed – ensuring that the new marketplace is fast and responsive.
- Agility – we wanted to maintain a small and streamlined codebase to allow us to add features quickly down the road.
- SSR – due to the nature of our product, having server side rendering is important to us.
Traditionally we used React to build UIs at RapidAPI, but have recently had early success with Vue in building our API Testing tool. We loved how Vue keeps components streamlined and easy to modify (separating concerns between structure, style and logic). We found Vue components easier to read, understand and contribute.
We have also used Nuxt as the Vue framework for managing routing, SSR and structure. Nuxt has been able to provide seamless SSR (with very little extra / different logic needed) and phenomenal performance.
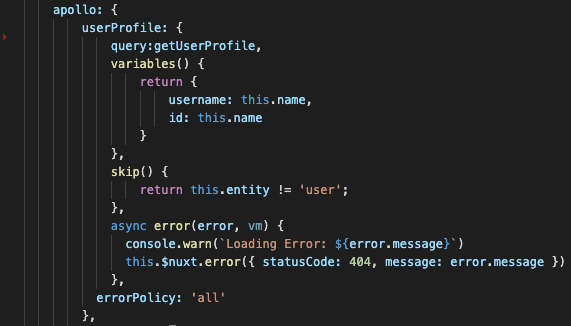
To top it off, we chose Apollo as our GraphQL client library — specifically the Nuxt Apollo Plugin. Our love affair with GraphQL started when we built the very first version of RapidAPI. The flexibility it offers in querying a complex hierarchical data structure like we have is unparalleled, and it has proved itself over time as a great standard that offers great flexibility for evolving over time.
Using Apollo is a new evolution for us, but right out of the gate it offered several advantages and OOTB capabilities that enhance the user experience on our platform (like caching requests client side, retry mechanisms and reactive data changing). Overall, it allowed us to create stable and performant data fetching and caching with very little work.
The Nuxt Apollo Plugins ties it nicely with a great integration into the Nuxt/Vue ecosystem and connects data fetching beautifully into the component lifecycle.

As many of our shared components & elements are written in React, one area we have been exploring deeply is sharing components between React and Vue products. We have started leveraging Vuera to do just that! Over the long term, we foresee using both frameworks interchangeably to offer maximum development flexibility.
Getting Started with the RapidAPI Marketplace
If you already have a RapidAPI account, you will see the latest version when you log in (with no additional steps or updates required).
If you do not have a RapidAPI account, you can make one for free by clicking the button in the top right corner of the Marketplace. Consider checking out our Quick Start Guide for tips on using RapidAPI!
Leave a Reply